Com o crescimento exponencial do uso de dispositivos móveis nos últimos anos, ter um site otimizado para smartphones e tablets deixou de ser um diferencial e se tornou uma necessidade para qualquer empresa que deseja ter sucesso no ambiente digital.

Para se ter uma ideia, o acesso à internet por meio desses dispositivos já superou o uso de desktops em muitas partes do mundo, e essa tendência continua a crescer. Segundo datos recientes, mais de 60% de todo o tráfego na web é proveniente de dispositivos móveis, o que evidencia a importância de adaptar sites para esse tipo de acesso.
Em outras palavras, se o seu site não estiver bem otimizado para esses aparelhos, você poderá perder uma quantidade significativa de tráfego, prejudicando sua visibilidade nos motores de busca e, consequentemente, afetando suas vendas e geração de leads.
Por isso, neste artigo, vamos abordar as principais técnicas para otimizar seu site para dispositivos móveis, desde ajustes no design responsivo até a melhoria do desempenho e da experiência do usuário (UX). Continue a leitura e aproveite as melhores dicas!
1. Design responsivo: o fundamento da otimização móvel
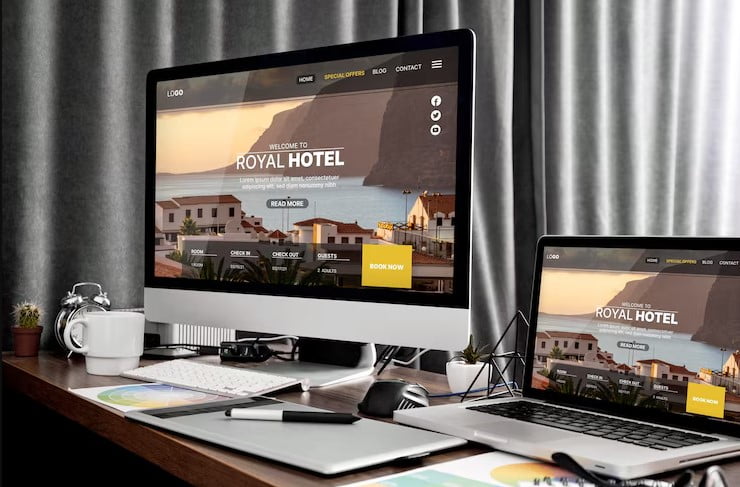
O primeiro passo para garantir que seu site funcione corretamente em dispositivos móveis é adotar o design responsivo, que ajusta automaticamente o layout do site com base no tamanho da tela do dispositivo do usuário.
Isso significa que as imagens, textos e outros elementos do site se reorganizam para garantir que ele permaneça legível e fácil de navegar, independentemente de o usuário estar acessando o site por meio de um smartphone, tablet ou computador.
Como implementar o design responsivo?
- Utilize _media queries_ no CSS para definir regras específicas para diferentes tamanhos de tela. Isso permite que os elementos do site se adaptem de forma automática conforme o dispositivo;
- As imagens devem se redimensionar proporcionalmente para não distorcer o layout. Utilizar atributos comomax-width: 100%` garante que as imagens ocupem o espaço disponível sem ultrapassar as bordas da tela;
- Ajuste o tamanho das fontes para melhorar a leitura em telas pequenas. Textos muito pequenos podem ser difíceis de ler, o que prejudica a experiência do usuário.
Vale destacar que o design responsivo não só melhora a usabilidade, mas também é um fator fundamental para o SEO, já que o Google favorece sites que oferecem uma experiência adequada em dispositivos móveis.
2. Velocidade de carregamento: um fator crítico
A velocidade de carregamento do site é um dos aspectos mais importantes para a otimização móvel. Sites lentos resultam em uma taxa de rejeição alta, o que prejudica tanto a experiência do usuário quanto o ranking nos motores de busca.
Um estudo da Google revelou que 53% dos usuários abandonam um site se ele demora mais de 3 segundos para carregar.
Dicas para melhorar a velocidade de carregamento
- Utilize ferramentas como TinyPNG ou JPEGmini para comprimir imagens sem perder qualidade. Imagens grandes e desnecessárias são responsáveis por boa parte da lentidão em sites móveis;
- Reduza o tamanho dos arquivos CSS e JavaScript removendo espaços, quebras de linha e comentários desnecessários. Ferramentas como Gulp e Uglify.js ajudam nesse processo;
- Utilize uma Content Delivery Network (CDN) para hospedar seus arquivos em servidores distribuídos globalmente, o que melhora o tempo de resposta e o carregamento de conteúdo para usuários em diferentes localizações geográficas;
- Implementar o lazy loading nas imagens e vídeos do site garante que esses elementos sejam carregados apenas quando o usuário rola a página até eles, reduzindo o tempo de carregamento inicial.
A otimização da velocidade do site é crucial para garantir uma experiência agradável em dispositivos móveis, onde a conexão de internet pode ser mais lenta do que em redes de desktop.
3. Experiência do Usuário (UX) e navegação simples
La experiência do usuário (UX) em dispositivos móveis precisa ser intuitiva e eficiente. Como as telas dos smartphones são menores, o layout do site deve ser simplificado para evitar que o usuário precise dar zoom ou rolar excessivamente para encontrar informações.
Melhorando a navegação em dispositivos móveis
- O menu do site deve ser simples e fácil de acessar. Uma boa prática é usar menus hambúrguer (aquelas três linhas horizontais no canto superior da tela) que se expandem quando o usuário clica, economizando espaço e facilitando a navegação;
- Certifique-se de que os botões e links sejam grandes o suficiente para que possam ser facilmente clicados com os dedos. Isso evita cliques errados e frustração do usuário;
- Em dispositivos móveis, o espaço na tela é limitado. Exiba primeiro o conteúdo mais importante e evite sobrecarregar o usuário com informações irrelevantes logo de início.
- Posicione os calls-to-action (CTAs) de forma estratégica e visível. O usuário deve conseguir acessar as principais funcionalidades, como botões de compra ou formulários de contato, sem dificuldades.
Lembre-se: uma navegação otimizada melhora a satisfação do usuário e incentiva interações mais rápidas, o que é essencial para conversões em dispositivos móveis.
4. Mobile SEO: torne-se visível nos resultados de busca
O SEO (Search Engine Optimization) em dispositivos móveis envolve otimizações específicas para garantir que seu site apareça nas primeiras posições dos motores de busca quando acessado por smartphones ou tablets.
Porém, além das práticas de SEO tradicionais, como o uso de palavras-chave relevantes e a criação de conteúdo de qualidade, há alguns fatores adicionais a serem considerados na otimização móvel.
Técnicas de SEO móvel
- Priorize a versão Mobile First, pois o Google adota a estratégia de mobile-first indexing, o que significa que ele utiliza a versão mobile do site como principal referência para indexação e ranqueamento;
- Evite pop-ups intrusivos, que cobrem a tela inteira ou são difíceis de fechar em dispositivos móveis. Eles podem prejudicar a experiência do usuário e resultar em penalizações no ranqueamento;
- Utilize ferramentas como o Google Search Console e o Mobile-Friendly Test para monitorar o desempenho da versão móvel do seu site. Essas ferramentas identificam problemas e oferecem sugestões de melhorias.
Focar no mobile SEO é essencial para garantir que seu site seja facilmente encontrado pelos usuários em dispositivos móveis e, assim, garantir um fluxo constante de tráfego orgânico.
5. Integração com aplicativos e funções móveis
Outra maneira de melhorar a experiência em dispositivos móveis é integrar funcionalidades específicas para smartphones que não estão disponíveis em desktops. Isso pode incluir o uso de notificações push, geolocalização e integração com aplicativos móveis.
Funcionalidades móveis que podem ser integradas ao site
- Geolocalização: permita que seu site utilize a geolocalização do usuário para oferecer conteúdo personalizado com base na localização. Isso é especialmente útil para comercio electrónico e negócios locais;
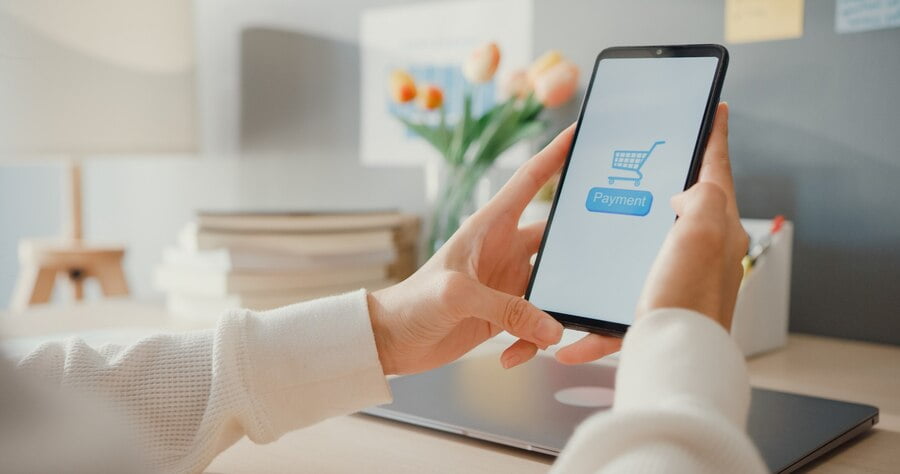
- Pagamento rápido via mobile wallets: integre métodos de pagamento como Apple Pay, Google Pay e outras carteiras digitais para facilitar o processo de compra no mobile;
- PWA (Progressive Web Apps): uma tendência recente é o uso de Progressive Web Apps, que combinam as vantagens de um site com as funcionalidades de um aplicativo nativo. Eles permitem que os usuários acessem o site mesmo offline e oferecem uma experiência mais fluida.
Essas integrações tornam a experiência mais rica e dinâmica, aproveitando ao máximo o potencial dos dispositivos móveis.

Conclusión
Otimizar seu site para dispositivos móveis é fundamental para garantir uma experiência de navegação fluida, rápida e eficiente, o que resulta em maior compromiso e conversões. Com as técnicas apresentadas neste artigo, você pode garantir que seu site esteja preparado para o presente e o futuro digital.
No entanto, todo esse processo exige conhecimento técnico e estratégico. Por isso, contar com uma agência de marketing especializada pode ser o diferencial para o sucesso do seu projeto digital.
A CMLO&CO oferece soluções completas em desenvolvimento de sites, aplicativos, e-commerce e sistemas, sempre focadas em criar a melhor experiência para os usuários, tanto em desktop quanto em dispositivos móveis. Conheça a nossa área de Tech.